
WordPressには編集機能が付いており、向きを変えたりトリミングすることができます!
ただ、罫線を引いたり余白を設定することはできません。
そうしたことをしたい場合はWordpressのテキスト画面から画像に直接CSSを書き足すことで罫線や余白を足すことができます。
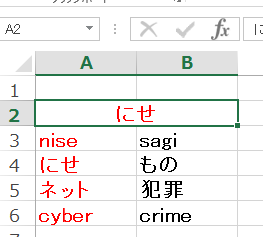
では、テキストを押して、一番上のエクセル画像の境界線がわかりづらいので周囲に線を引いてみましょう!
ビジュアルからテキストに変更します。
画像の最後に「style=”border: solid 3px”」と書き足します!
そうするとこのように周りを罫線で囲んだ画像が出来上がります。
他にもcssを書き足すことでWordpressの画像編集だけではできなかったことができます!
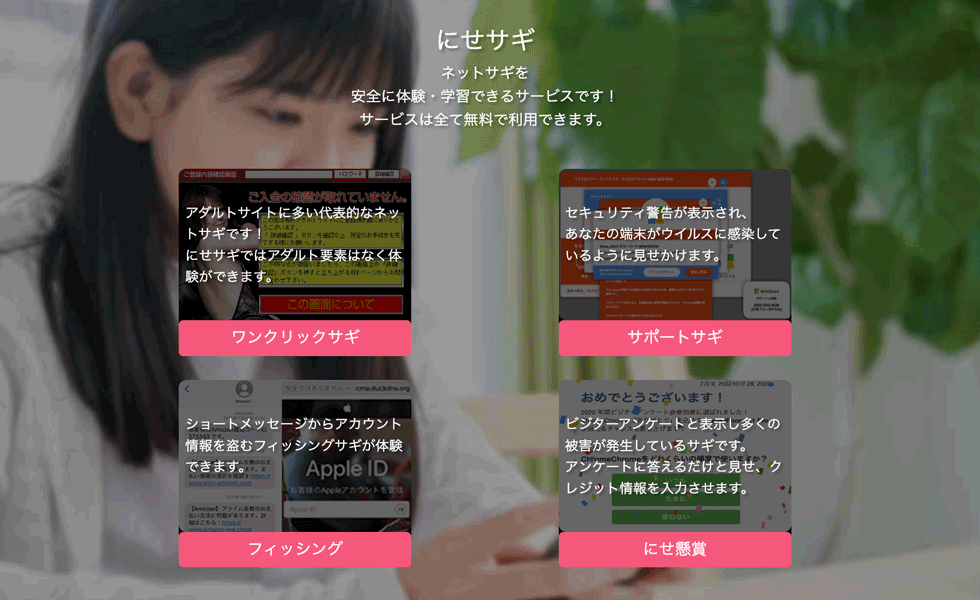
見て触れて学ぶネット詐欺体験サービス「にせサギ」
にせサギはネットサギを安全に体験できるサービスです。
子供・高齢者・障害者、誰もが安全にインターネットを使える社会を目指しています。
解説の小冊子や教え方や授業案を記載した資料も無料で配布しています!