
にせサギは新規登録やアカウントの情報更新時にformが2重送信されないようにアップデートしました。
2重送信の防止は様々な方法はありますが、今回はonsubmitを使用してフロントエンド側で制御する方法を紹介します。
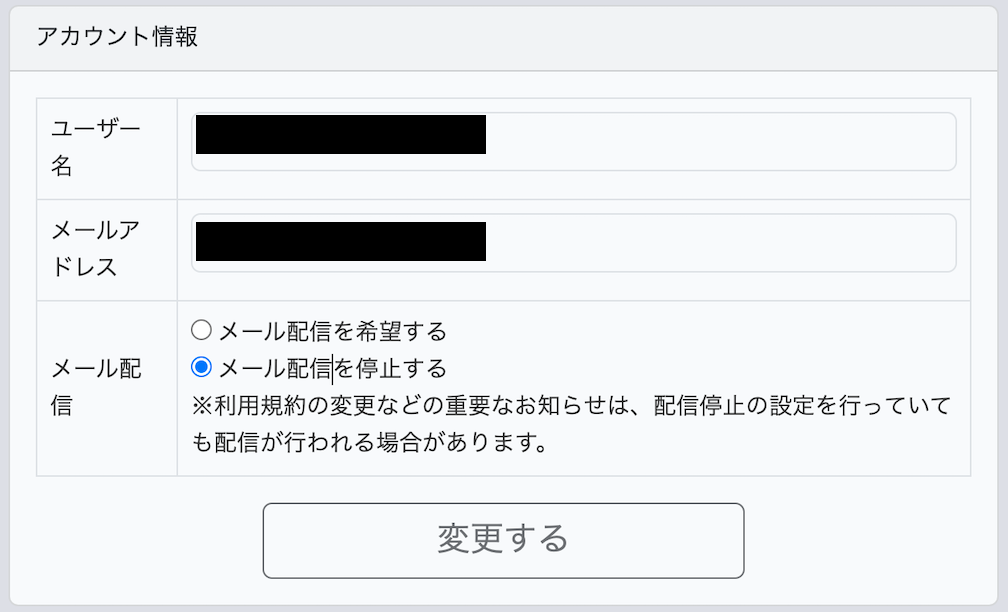
実際の画面の動きのイメージ
「変更する」ボタンを押す前

ボタンを押した後

実装内容
formで呼び出す際にonsubmitを使用してJavaScriptを呼び出します。
onsubmitを使用することでformの入力バリデーションを通過した場合のみボタンの非活性化が可能になります。
画面側のソースコード
<form method="post" action="ここに呼び出し先を追加" onsubmit="javascript:changeDisabled()">
<!-- ここにinputを追加 -->
</form>onsubmitで呼び出しているchangeDisabled()の内容
getElementsByTagName(“button”)で該当ページのボタンタグを全て取得してからdisabledを付与します。
これにより、該当ページのすべてのボタンが非活性になります。
このメソッドを外部ファイルで共通化することで他の画面からも簡単に呼び出すことができます。
window.changeDisabled = function(){
let elements = document.getElementsByTagName("button");
for(let i = 0 ; i < elements.length; i++) {
elements[i].setAttribute('disabled', true);
}
};見て触れて学ぶネット詐欺体験サービス「にせサギ」
にせサギはネットサギを安全に体験できるサービスです。
子供・高齢者・障害者、誰もが安全にインターネットを使える社会を目指しています。
解説の小冊子や教え方や授業案を記載した資料も無料で配布しています!