
最近、ワンクリック詐欺について検索しているとこんな動画が。
面白そうだったので見てみましたが、大変勉強になりましたので紹介します。
下のリンクがYouTubeのチャンネルへのリンクになります。
https://www.youtube.com/channel/UC8g17oXkRt8buwQL8GU-NSw
HTML,Bootstrap,JavaScriptの勉強になるのでWebに関する勉強をしている方にはオススメです。
一本5分以内なのですべて見ても30分程度しかかかりません
全部で0回から7回の計7本の動画になります。本当は8本になるはずですが、4回目が抜けているので計7本になっています。ナンバリングのミスだと思われます。
0回 準備
1回 簡単なHTMLでベースを作る
2回 請求画面を作る
3回 Bootstrapでデザインする
4回 動的な演出を加える
5回 JavaScriptでHTMLを抑制する
6回 シャッター音とメッセージの追加
となっています。
3回目でBootstrapを初めて使いましたが、問題なく使うことができました。便利なので今後使用を考えたいと思います。JQueryのCSS版と思えば良いのでしょうか?
また、JavaScriptの使い方でカウントアップしてHTMLとCSSに動きを持たせる方法というのがわかり大変ためになりました。
ただ、CSSとJavaScriptを連動させることができませんでした・・・
にせワンクリック詐欺やその他の部分で応用できる部分がたくさんありましたので今後の制作に活用していこうと思います。
Webの勉強をしている方は是非!
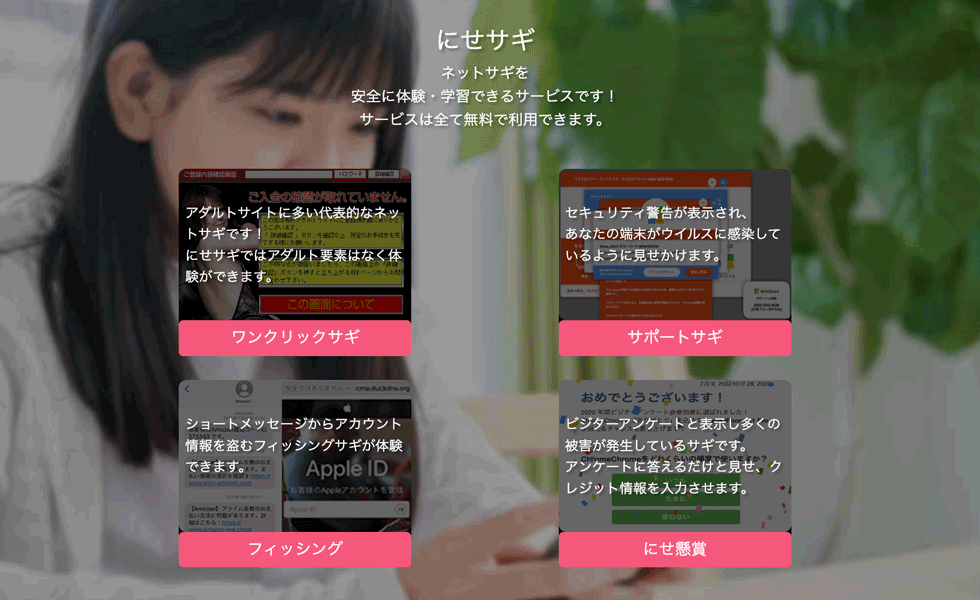
見て触れて学ぶネット詐欺体験サービス「にせサギ」
にせサギはネットサギを安全に体験できるサービスです。
子供・高齢者・障害者、誰もが安全にインターネットを使える社会を目指しています。
解説の小冊子や教え方や授業案を記載した資料も無料で配布しています!